YouTube動画をWordPressで見る
285 views
実現する機能
YouTubeは、ショップや商品の宣伝には最高なツールです。宣伝用のビデオをYouTubeにアップロードしておけば、世界中を相手に宣伝できるからです。もちろん、自サイトに来たお客さんにも見てもらうことができます。レンタルサーバーに動画ファイルを置く容量が無くても、WordPressさえ使えればOK!です。お試しください。今回は、Youtubeにある動画を借用して、WordPressに表示させる手順をご紹介します。事前準備
Inline Javascript Pluginがインストール済みであることYouTube動画の導入手順
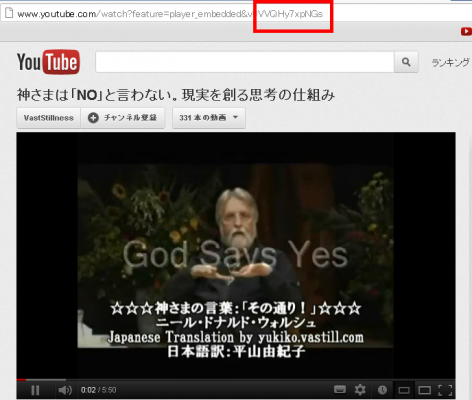
(1)YouTube動画の選択YouTubeから動画を選び、その動画のID(下図の場合は赤枠部分)を覚えておきます。
 (2)JavaScriptの貼り付け
(2)JavaScriptの貼り付け
1.WordPressの新規投稿画面を開き、「HTML」タブをクリックして、次の黒枠部分をすべてコピペします。
2.赤字部分を選んでおいたYouTube動画のIDに置き換えます。
3.プレビュー画面にして、動画を見れるか確認します。下のサンプルのように表示され、スタートボタンを押せば動画が始まるはずです。
[inline][script src="http://www.google.com/jsapi" type="text/javascript"][/script][/inline]
[inline][script type="text/javascript"]
google.load("swfobject", "2.1");
google.load('jquery', '1.7.1');
google.setOnLoadCallback(function() {
$(function() {
var videoID = 'VVQHy7xpNGs';
var params = { allowScriptAccess: 'always' };
var atts = { id: 'ytPlayer' };
//swfobject.embedSWF(swfUrlStr, replaceElemIdStr, widthStr, heightStr, swfVersionStr, xiSwfUrlStr, flashvarsObj, parObj, attObj)
swfobject.embedSWF('http://www.youtube.com/v/' + videoID + '&enablejsapi=1&playerapiid=player1',
'videoDiv', '480', '295', '10', null, null, params, atts);
}); // end of jQuery
}); // end of setOnLoadCallback
function onYouTubePlayerReady(playerId) {
var ytPlayer = $('#ytPlayer')[1];
if (ytPlayer) {
ytPlayer.playVideo();
}
}
[/script][/inline]
<div id="videoDiv">Loading...</div>
|
サンプル
Loading...
公開して終了です。